SharePoint 2010, Event ID 7043: Could not load type 'Microsoft.SharePoint.Portal.WebControls.TaxonomyPicker'

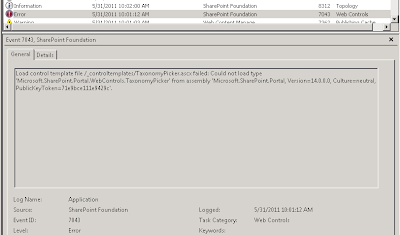
PROBLEM: Every time the application pool is reset the following error appears in the application log. Load control template file /_controltemplates/TaxonomyPicker.ascx failed: Could not load type 'Microsoft.SharePoint.Portal.WebControls.TaxonomyPicker' from assembly 'Microsoft.SharePoint.Portal, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c'. ORIGINAL SOLUTION: It appeared at first that the problem was with a HTML encoded ',' in the assembly reference of the file which I changed by editing the TaxonomyPicker.ascx file. You can see here that the ',' character has been encoded into , Below you can see the correct way in which the reference should be done. UPDATED SOLUTION: The above updates stopped working and the next time an IISRESET happened the error came back. After doing some research it appears that the TaxonomyPicker is never actually used. To finally remove the error I just renamed the file to Taxonomy...
